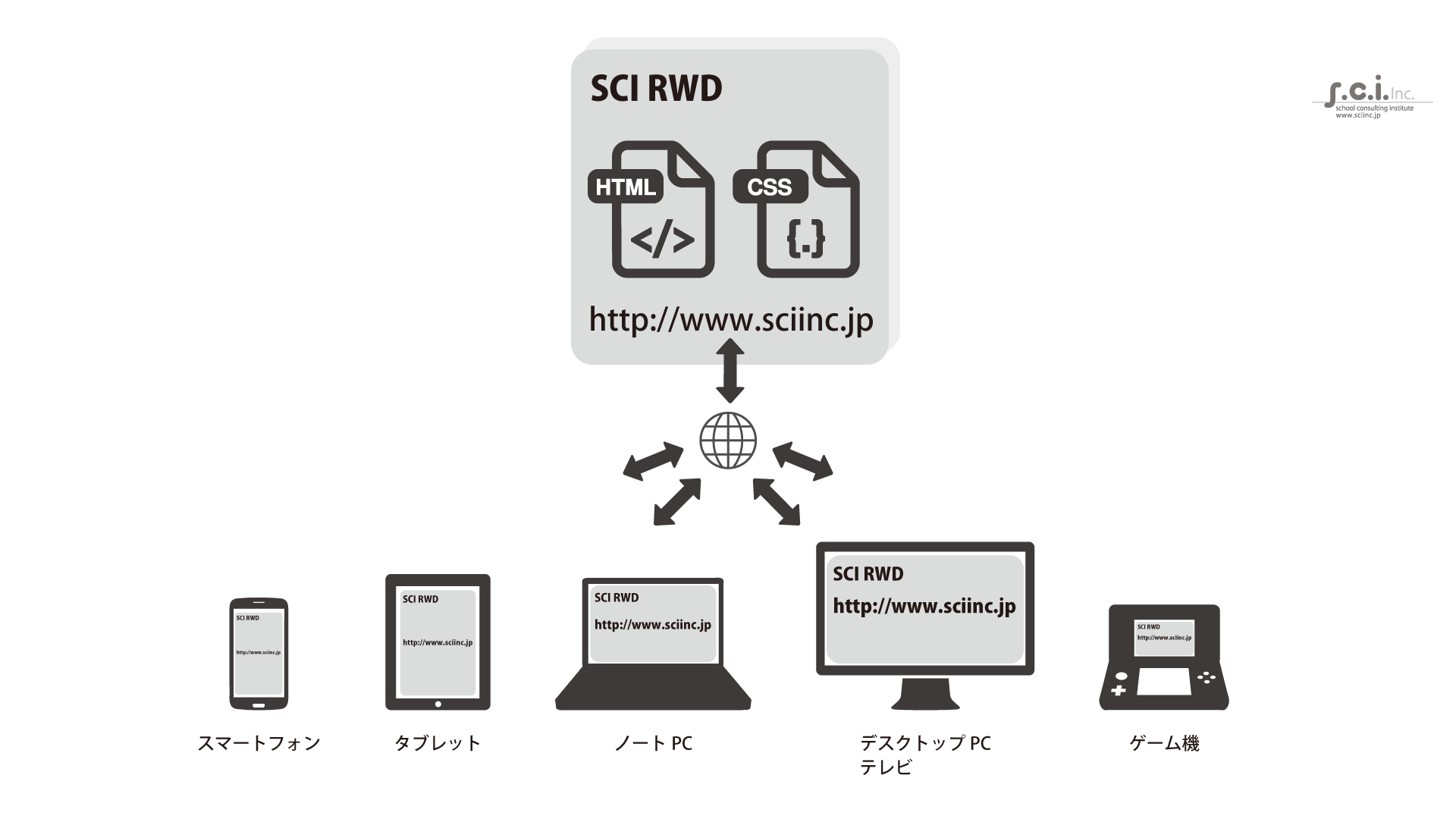
レスポンシブWEBデザイン(RWD)とは
2012年ごろより話題になってきた技術・言葉であり、WEBサイトを表示閲覧する端末機器として用いられる、スマートフォン、タブレットPC、パーソナルコンピューターなど各端末機器(デバイス)の異なる画面サイズに応じて、1つのWEBページ(HTMLファイル・CSSファイル)で表示内容が最適な状態に可変するようにプログラム・デザインする技術のことです。

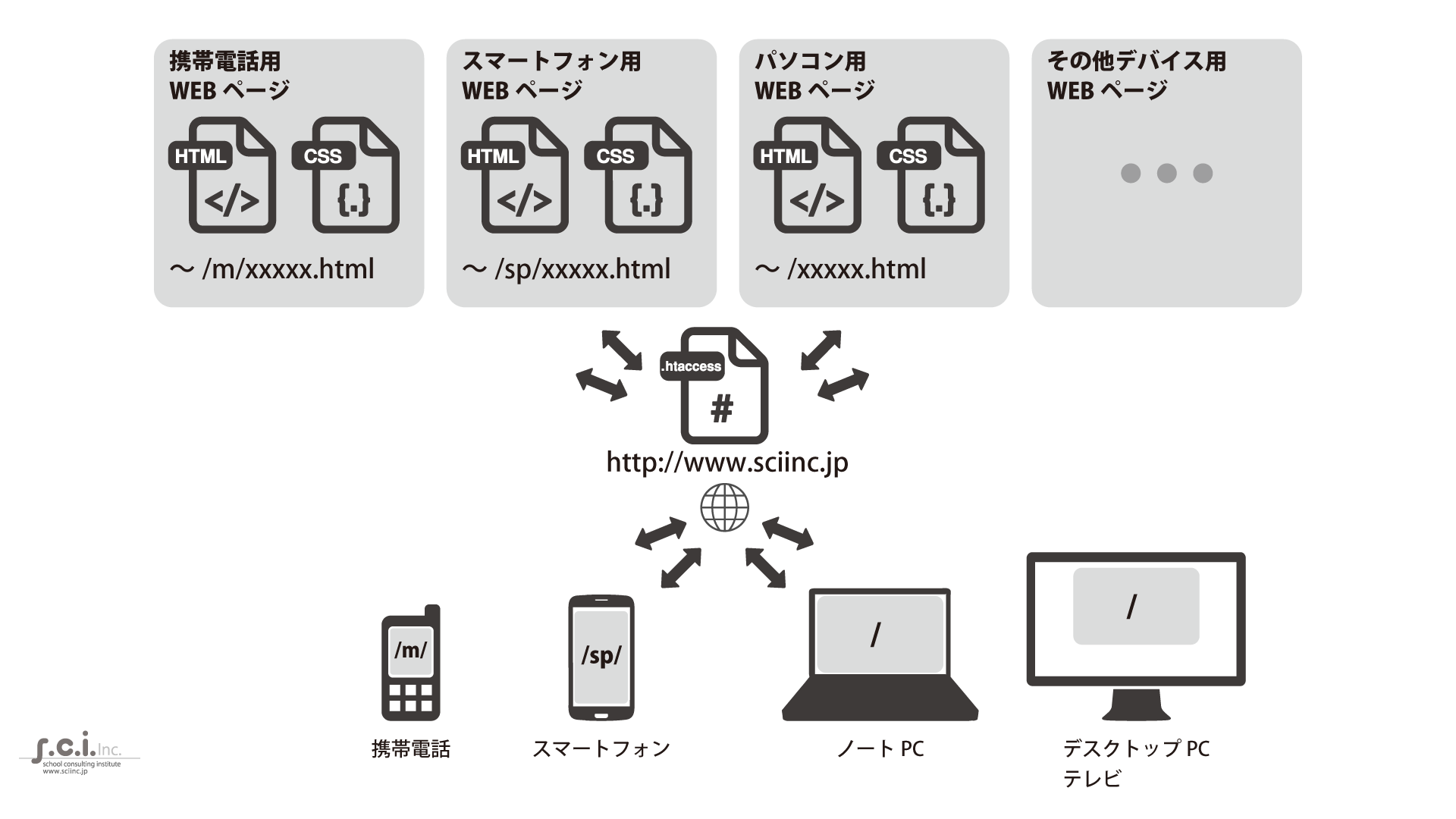
従来のマルチデバイスに対応した"振り分け型"WEBサイトとは
従来のWEBサイトの制作手法は、携帯電話(ガラケー・ケータイ)、スマートフォン、PCなどのWEBサイトを閲覧するための端末機器(デバイス)にあわせてWEBページ(HTMLファイル・CSSファイル)を制作し、アドレス(URL)にアクセスした際にデバイスを判別するプログラムが働き、デバイスごとにそれぞれ専用のページのアドレスに"振り分け"られていました。
そのため、マルチデバイス対応のWEBサイトを制作依頼した場合、同じ内容のページを対応するデバイスごとに制作するため、2度手間・3度手間になる分の制作時間・費用をかけていました。

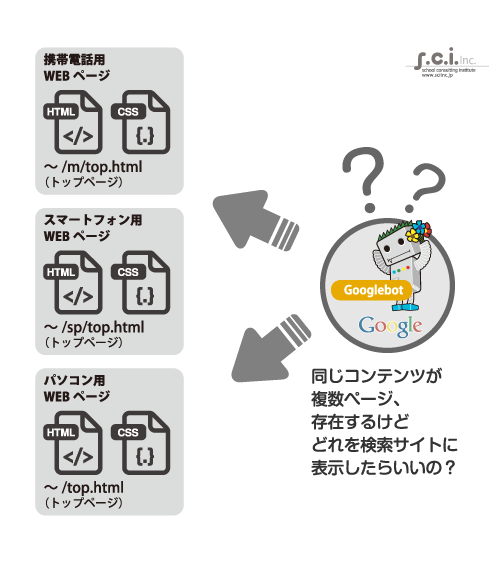
従来の"振り分け型"によるWEBサイトのデメリット

レスポンシブWEBデザインのデメリット
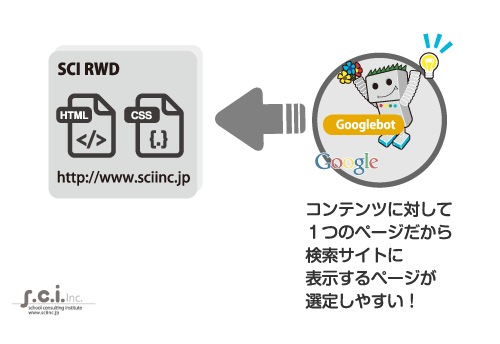
レスポンシブWEBデザインのメリット

1つのコンテンツページに対して1つのWEBページ(HTML・CSSファイル)で、スマートフォン、タブレットPC、パソコンといった各端末の多種多様な画面サイズに合ったWEBサイトを展開できるため、上述した「従来の"振り分け型"によるWEBサイトのデメリット」をすべて払拭することができる。
大学・専門学校でも増えてきているレスポンシブWEBデザインにもSCIは対応いたします。
マルチデバイス対応WEBサイトとして、レスポンシブWEBデザインを採用している学校案内サイトが増えてきています。
SCIも学校広報・経営コンサルティングの必要な要素の1つとして、学校が運営するWEBサイトをあらゆるWEB技術と広報活動をいかに効果的に連動できるか否かを常に調査・解析・研究し、各大学・専門学校、他企業からのご相談に対応しております。
また、SCIのWEBサイトもSCI独自の研究に基づいてレスポンシブWEBデザインの技術を導入したり、新しいWEB技術を導入・検証をするなどをし、コンサルティングに反映させています。
学校関連のWEBサイトでお悩みの際は一度ご相談ください。
SCIでは、学校関連のWEBサイトの業務を承るにあたって、学校関連の広報・ICTといったWEBサイトを構成するのに必要な実務経験を持ったスタッフが対応いたします。高等学校・専門学校・大学、また、校友会などのWEBサイト制作についてのお悩み・ご相談の際はお問い合わせフォームよりご連絡ください。
そしてSCIが考えるRWD...
レスポンシブWEBデザインの基本概念をもとに、SCIで蓄積している学校広報業務での経験・情報と、近年のインターネット利用者に対してのあらゆるリサーチ情報やインターネットを閲覧する端末機器(デバイス)の特性を踏まえた「SCIの考えるレスポンシブWEBデザイン(RWD)の形」をまとめたものを近日報告いたします。
