今ではほとんどの学校で学校案内を目的としたホームページ(WEBサイト)を運営していると思います。
その学校ホームページのほとんどは外部のホームページ制作会社に制作を依頼し、学校側の担当スタッフ(発注側)は、制作会社側から提出されるホームページの全体構造、基本デザインプラン・企画書などから「学校の雰囲気が伝わるかどうか」を判断し、不安であれば数社から「合見積もり」を取りその中から依頼をしていると思います。

納品されたホームページの検証はどのようにしていますか?
おそらく自身の所有するパソコンなどで制作したページを一通り閲覧してデザインプランや企画書どおりで問題がなければ「OK」を出す...という感じではないでしょうか。

ホームページは、コンピュータプログラムの一種で構築されています。
そのためホームページのプログラムの構築手法にもよりますが、ホームページを閲覧していただく利用者全ての環境(Windows or Mac ? / IE or Firefox or Safari... etc.)を想定して数項目にわたる検証が必要となります。
さらに、
「ホームページでの表現手法の多様化」や「Google、Yahoo、MSNなどの検索エンジンの進化」など常にIT・コンピュータといわれる分野は移り変わっていくため検証しなければならない項目も積み重なるように増えていっています。
「W3C」って知っていますか?
「W3C」とはWorld Wide Web Consortiumの略称で「World Wide Web」=「WEBサイト/ホームページ」で使用される各種技術の標準化の規格策定・推進を行う世界中に活動地域をもつ団体のことです。
つまり、
ホームページは「W3C」が定めた規格が基本となって制作(構築)されているということです。
誰でもホームページのプログラムがかんたんにチェックできる「W3Cバリデーション」
そこで、「W3C」が公開している「バリデーション」=「検証」サイトで自身(御校)のホームページのプログラム(構造)を検証してみませんか?
「W3Cバリデーション」チェック方法
step 1
 まずは、自身のホームページでチェックしたいページをインターネットエクスプローラーなどのブラウザで開きましょう。
まずは、自身のホームページでチェックしたいページをインターネットエクスプローラーなどのブラウザで開きましょう。
 開いたら上部に表示されている「http://~」で始まるページのアドレス(URL)をコピーします。
開いたら上部に表示されている「http://~」で始まるページのアドレス(URL)をコピーします。
※ブラウザによっては「http://」が省略されている場合があります。
step 2
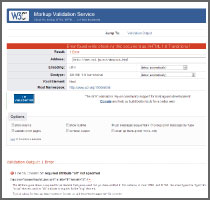
http~始まる入力欄にStep 1でコピーした検証したいアドレスをペースト(貼り付け)または入力し、
入力欄下部にある「Check」ボタンをクリックしてください。
step 3

緑色のバーが表示された場合。
「ホームページの基礎となるプログラム(構造)に誤りが無い」ということになります。

赤色のバーが表示された場合。
「ホームページの基礎となるプログラム(構造)に誤りが有る」ということになります。
ページの下部にスクロールするとエラーの内容が表示されています。
「赤:エラー」だった場合は...
今回の「W3C Markup validation Service」で検証したページが「赤:エラー」表示された場合は、制作を依頼したところに確認してみる事も必要かもしれません。
今回の検証で「赤:エラー」という結果が出たということは、ホームページを構築する際の基礎となる骨組みのプログラムに「誤り」または「不足」があるために表示されていると判断をしていいと思います。
ホームページ制作の際に制作を依頼した所から事前説明があった場合は別ですが、特別なことが無い限りホームページ制作を依頼された所への確認・修正をお願いしたほうが良いと思われます。
ホームページのプログラム(構築)エラーで想定される障害

今回紹介した「W3Cバリデーションサービス」での検証結果で「赤:エラー」となっても、エラーとなる原因項目が複数あります。
エラー項目によって障害も様々となりますので下記の障害は一例としてとらえてください。
- 「Yahoo」、「Google」といった検索サイトに対して、ページ情報(キーワード)が更新されていない
- ホームページを閲覧するための複数あるブラウザの中の1つで「文字化け」「ページのレイアウト崩れ」などで閲覧ができない
- ホームページ内を回遊してもらうための施策が有効に機能していない
あくまでも1つの判断として...
日々インターネットの技術が進化する中でホームページそのものの制作の仕方も進化しています。
今回の検証以外にも各々のホームページに追加で組み込まれている技術に応じて検証する項目は無数に出てきます。そのため今回「緑(青):認証」であっても、追加で組み込まれた技術を検証しなければ、必ずしも問題の無い完全なホームページということではないため、今回の検証はあくまでも1つの判断材料としてチェックしてみてください。
制作依頼(発注者)側でこれ以上の検証は難しい
ホームページを外部の制作会社に依頼して、制作している場合、制作依頼(発注)する側のスタッフで「認証」or「エラー」以上の検証は、プログラムの知識を要するため難しいと思われます。
今回のチェックサービスをうまく利用して制作会社と密に確認しながら制作を進め、無駄のないホームページの制作を行って頂ければと思います。